在各类开发中,经常会遇到使用某些api,但是不知道返回的内容格式,Postman能够帮助我们直接返回内容,方便我们编写后续代码。
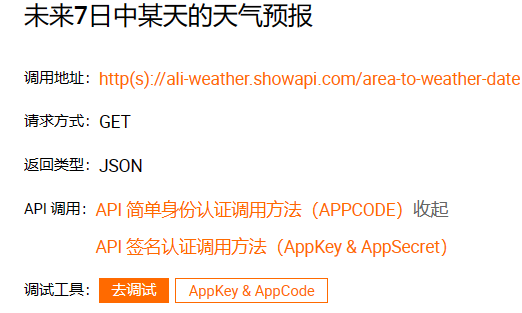
本文以【万维易源】全国天气预报-天气api接口-天气查询-气象数据-历史天气数据查询 (aliyun.com)为示例,演示Postman的使用。
一、Postman的安装
官网链接Postman
注册Postman账号后,可以在web、Windows客户端、CLI和VScode扩展中使用,登录同一账号后数据互通。本文以VScode扩展为例。
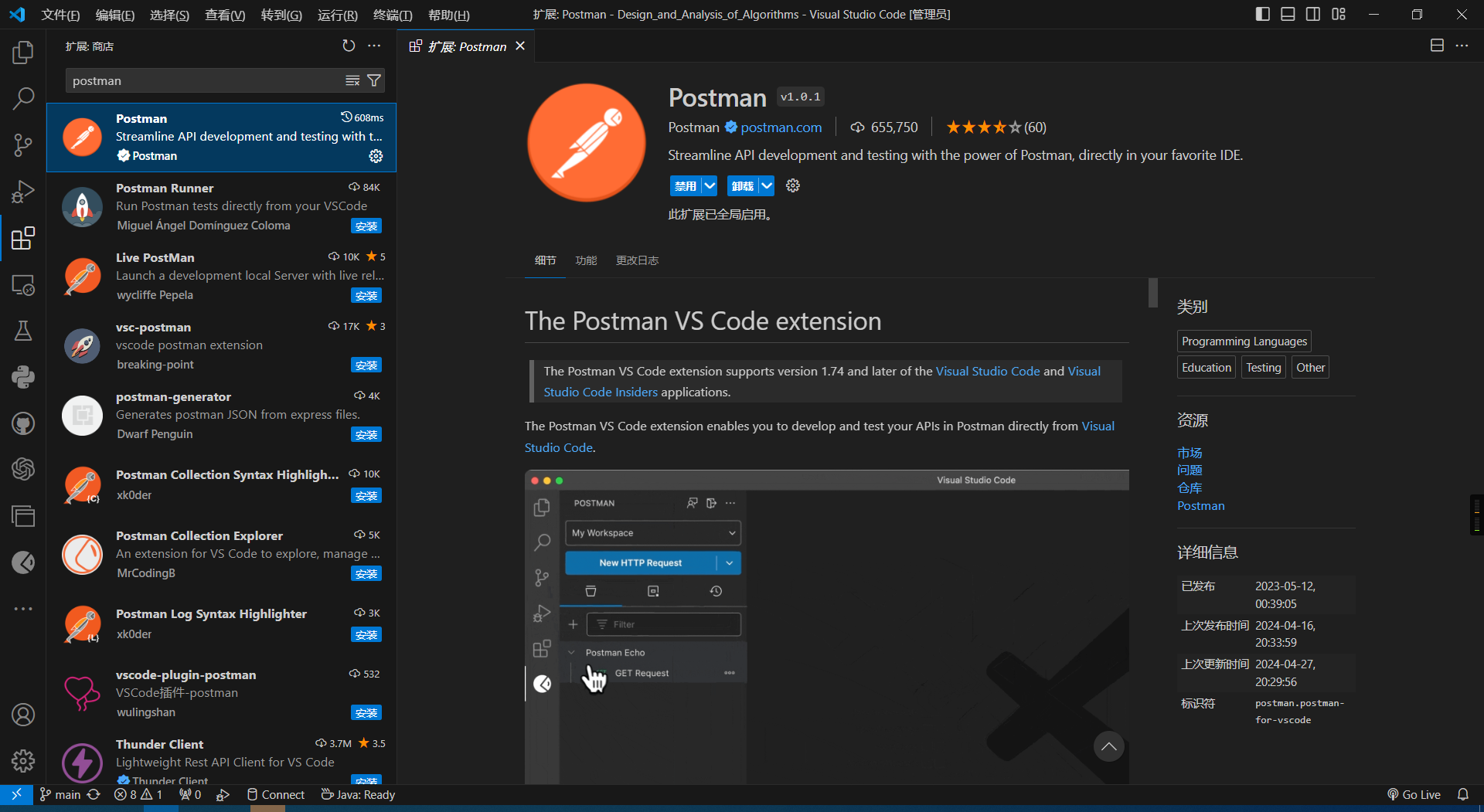
1. 打开VScode扩展,搜索postman。

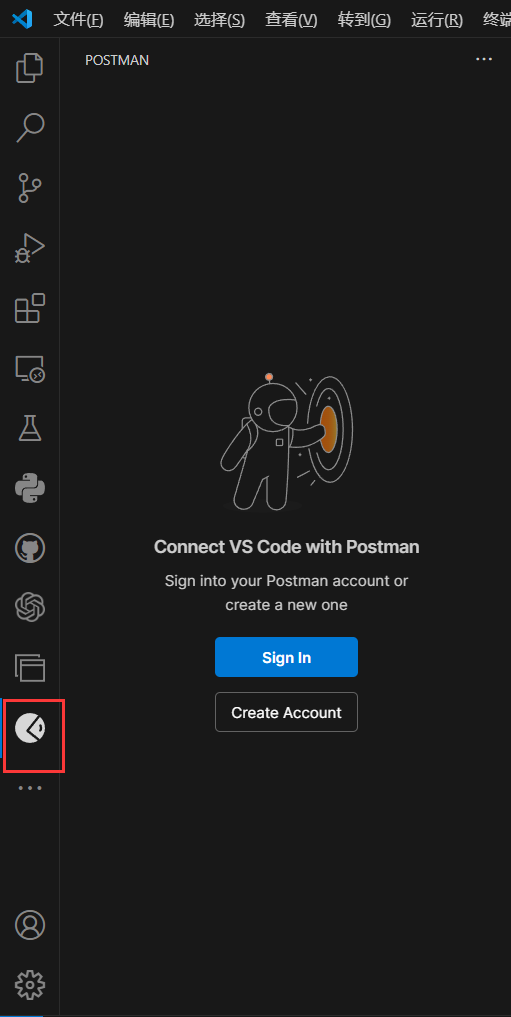
2. 点击安装,在左侧边栏点击Postman图标打开页面。选择登录或者注册账号后即可使用
二、Postman的使用
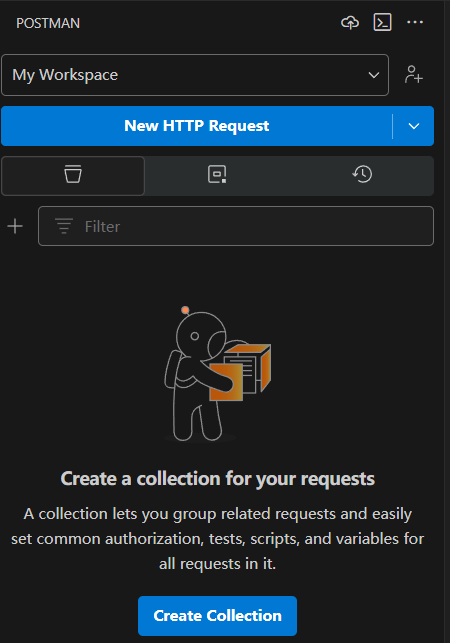
1. 创建Collection,Collection内可以包含多个请求文件,批量执行。
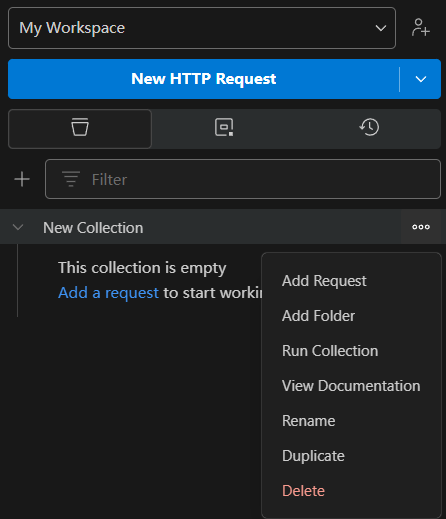
2. 点击 Add Request创建请求文件。

3. 在右侧的页面中,主要分为三个部分,地址栏、参数栏、响应栏,可以根据参数从url对应内容中获取html、json等信息。


【万维易源】全国天气预报-天气api接口-天气查询-气象数据-历史天气数据查询【最新版】_空气质量_天气预报_API-云市场-阿里云 (aliyun.com)
Appcode通过Headers传输,其他Querys参数通过Params传输。所以我们在postman中按照以下方式填写。
- 填写url为
https://ali-weather.showapi.com/area-to-weather-date - 选择请求方法为
GET - Params中添加两个参数| key | value |
| ---- | -------- |
| area | 长沙 |
| date | 20240513 |
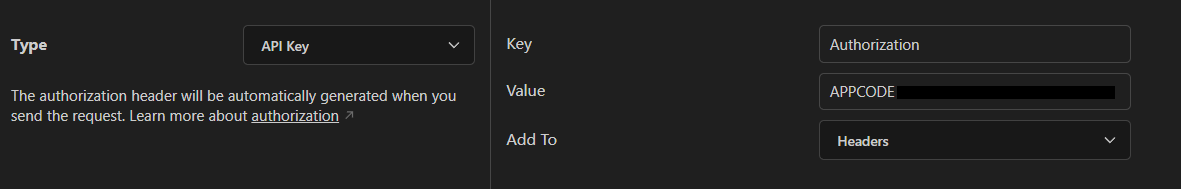
- Authorization中选择类型为API Key,key为
Authorization,值为APPCODE(注意空格)拼接AppCode值。当然,也可以直接写在Headers中,或者在Collection中的Authorization进行设置。

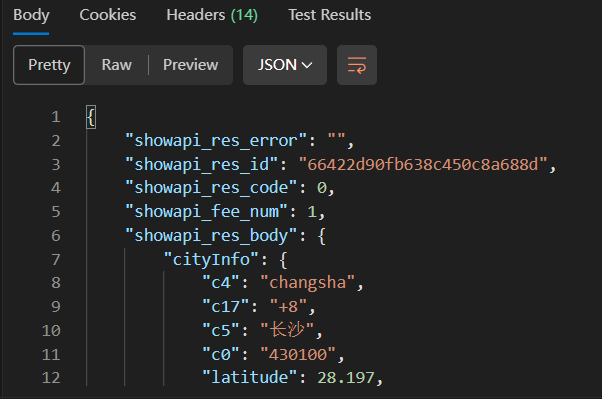
4. 填写好所有参数后,点击Send按钮,在下方的响应框中得到返回结果。
 Body是请求返回的内容,Pretty是格式化好的文本,Preview是实际传输中发送的删去空格等字符的压缩字符串。
Body是请求返回的内容,Pretty是格式化好的文本,Preview是实际传输中发送的删去空格等字符的压缩字符串。
在别的情况中,Body的结果也可以是html文本,具体视url对应的内容而定





评论区